This is the 9th part of Inkscape for Students the Series. After we had learned about vectorization, now we will learn about making effects in general and drop shadow in particular. Skills we will get are, among others, applying opacity, gradients, duplicating objects, and of course, drop shadows. Let's draw now!
Subscribe to UbuntuBuzz Telegram Channel to get article updates.
Getting Started with Effects
Inkscape is capable to make unlimited number of effects for your drawings. They can be achieved through several ways, among others, Opacity; Gradients, and Drop Shadows as we will learn below. On the other hands, Inkscape also provides a lot of built-in effects under two menus, namely, Filters and Extensions. However, this tutorial covers only basic and simple effects and doesn't cover either one of both.
Required Tools
- Objects dialog.
- Fill & Stroke dialog.
- Opacity.
- Blur.
- Gradation.
- Raise and lower selection buttons.
- Ability to disable effects temporarily.
How to disable effects temporarily?
Depending to computer specification, you could face trouble when opening image with a lot of effects in Inkscape at some time. To prevent that, do the following:
1. Go to menu View > Display Mode > No Filters. This will hide all filters, but display everything else.
2. Go to View > Display Mode > Outline. This will hide everything except outer lines of every object. This will help you lower memory and CPU utilization a lot!
3. Do either step 1 or 2 which is more suitable to your cases.
4. Go to View > Display Mode > Normal to get back to normal visibility.
What is drop shadow?
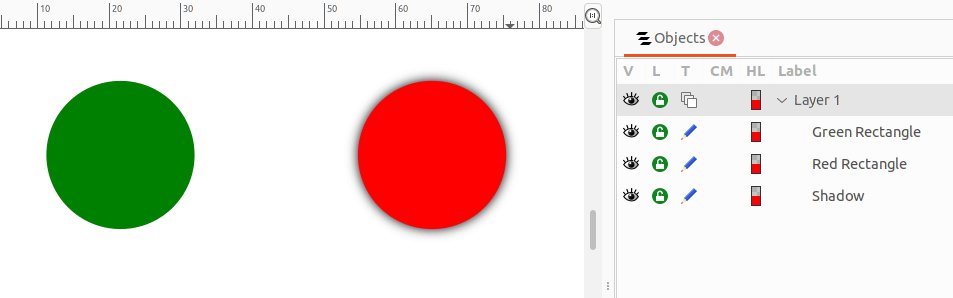
Pay attention to picture below.
Which one with drop shadow and without? You will know that the left one is without, while the right one is with drop shadow. It is an effect of smooth shade under object that makes the object looks smoother.
Getting Started with Raise/Lower Selection
1. Make sure there are two different objects in one point.
2. Select one object.
3. Click all four Raise and Lower Selection buttons. What did you see?
4. Select next object.
5. Do step 3, What did you see?
This skill will help you quickly move an object as background for making effects like drop shadow and the others.
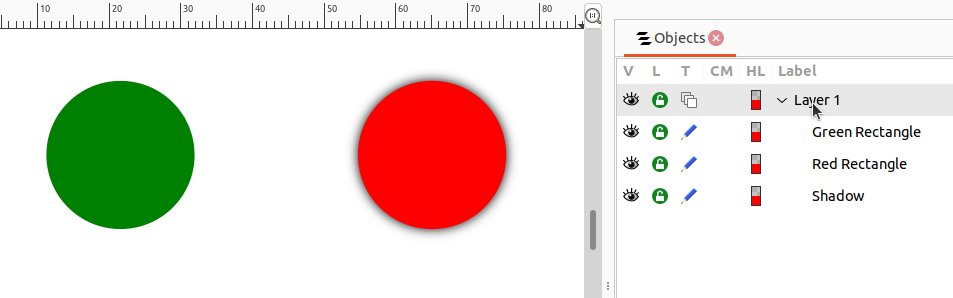
Getting Started with Objects Dialog
1. Click menu Objects > Objects.
2. Objects dialog will open.
3. It will display all objects vertically as in a stack.
4. Switch object positions by drag and drop.
This skill will help you as Raise/Lower do, but more precisely, as you may see and move freely every one of objects even the ones difficult to select using mouse.
Playing Opacity
Opacity is a quality of opaqueness, antonym to transparency, a degree of how much light not allowed to pass through an object. To try opacity,
1. Create a red rectangle.
2. Press Ctrl+Shift+F.
3. Fill & Stroke dialog will open. Make sure the rectange is selected.
4. Adjust Opacity percentage to 75%, what did you see?
5. Adjust Opacity percentage to 50%, what did you see?
6. Adjust Opacity percentage to 25%, what did you see?
7. Adjust it to 0%, what did you see?
8. Adjust it back to 100%, what did you see?
(From left to right: opacity 100%, 75%, 50%, and 25% | The smaller opacity is, the more visible the lines at the back of object would be)
Playing Gradients
Gradient is gradual scale from one color to another. To apply gradient, do
1. Create a red rectangle.
2. Enable Gradients tool (press G).
3. Pointer is now changed to Gradients.
4. On the rectangle, drag pointer from one point to another point.
5. There is a gradient line with two points created.
6. Give red to the first point, and yellow to the second.
7. Gradient created.
8. Repeat steps above to create another gradients of color pairs.
Playing More Gradients
1. Create a circle.
2. Enable Gradient Tool (press G), select Radial Gradient.
3. From center to outer, drag cursor on the circle.
4. There is an "L" shaped line created.
5. Color the center point with red.
6. Color the outer point with yellow.
7. Gradient created.
8. Repeat steps above with another pairs of colors.
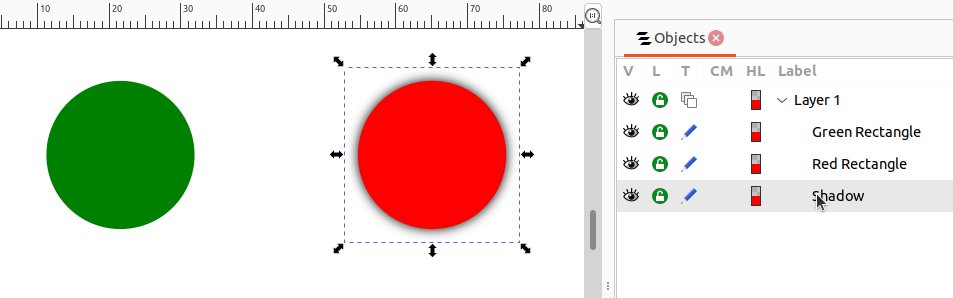
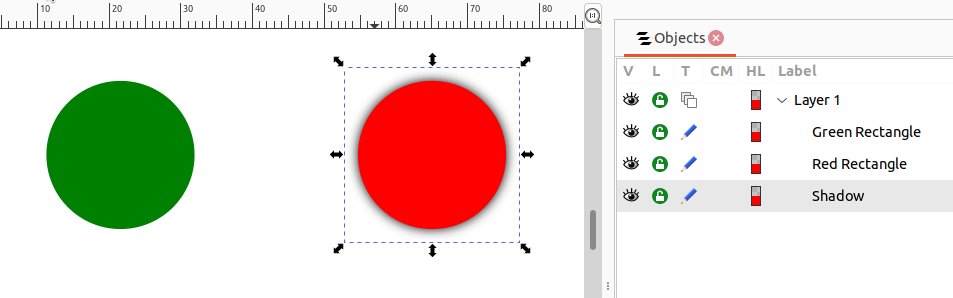
Making Drop Shadows
See Inkscape logo above? That logo looks smooth thanks to drop shadow. Today, everything in computing may look smooth also thanks to it. If you have ever looked at MacOS, you will certainly know. To create drop shadow, do
1. Create a red rectangle.
2. Duplicate it (Ctrl+D).
3. There is a red rectangle over red rectangle. See them on Objects dialog.
4. Select the top rectangle.
5. Color it black.
6. Send it to background.
7. Blur it to 20%, what did you see?
8. Adjust its opacity to 70%, what did you see?
9. Drop shadow created.
10. Repeat steps above to create another drop shadows.
Exercise
Now it's exercise time. Create this with all skills you've learned above:
- Utilize all skills you learned in this tutorial.
- Use text font Liberation Sans, Bold.
- Utilize Line Gradients as an addition.
- There are only 3 objects to create.
Afterword
That's it. Now you should have the basic ability to make simple effects and drop shadows. Next time, the last tutorial, we will learn about shortcut keys, their use and customization on Inskcape to enhance your basic skills. We hope this'll be useful to you and see you later. Happy drawing!
This article is licensed under CC BY-SA 3.0.